Suchst Du etwas bestimmtes?
Interne und externe Buttons hinzufügen
Mit dieser Funktion kannst Du Deinem Projekt einen Button hinzufügen.
Du kannst den Button entweder auf eine andere Website via URL oder auf eine vorher hochgeladene Datei aus dem Dateiverzeichnis oder auf eine andere Seite in Deinem Webcast Projekt verlinken.
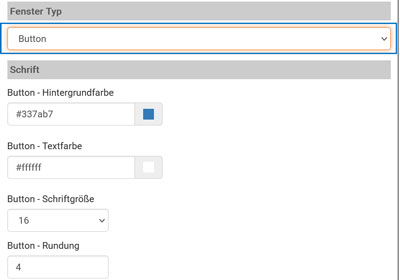
1. Füge ein neues Fenster hinzu und wähle als Fenster-Typ „Button“ aus. Ändere je nach Bedarf Hintergrund- und Textfarbe sowie den Radius des Buttons.
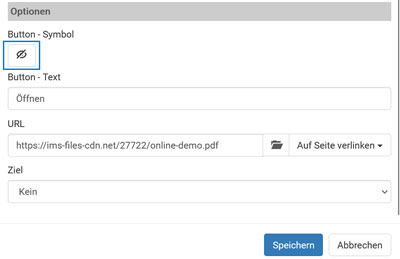
Über die Schriftgröße kannst Du die Größe steuern.2. Wähle unter „Optionen“ bei Bedarf zusätzlich zum „Button – Text“ ein Icon aus. Lässt Du das Textfeld leer, ist auf dem Button nur das Icon zu sehen.

3. Wähle den Button Text je nach Funktion des Buttons aus, der Standardtext ist „Öffnen“.
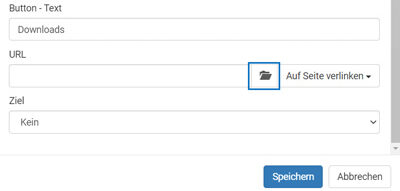
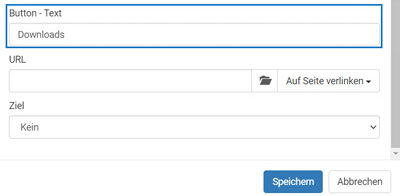
Beschrifte den Button z. B. mit „Downloads“, wenn du damit eine Download-Datei zur Verfügung stellst.
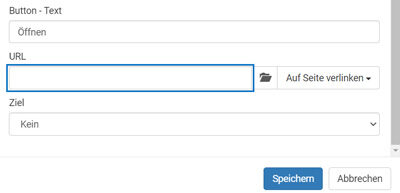
4. Verlinke den Button auf eine neue Website, indem Du manuell eine URL eingibst,
oder verlinke mit einer Datei aus dem Dateiverzeichnis > Web Dateien CDN, z. B. einer Downloaddatei,
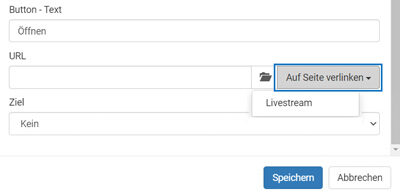
oder verlinke auf eine andere Seite in Deinem Webcast Projekt, die du via Dropdownmenü auswählen kannst.
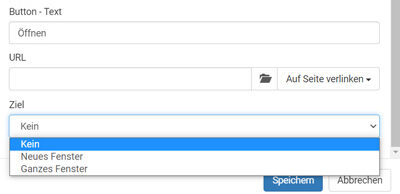
5. Wähle aus, ob sich mit dem Klick auf den Button ein neues Fenster öffnen soll (> „Neues Fenster“) oder ob der Link im aktuellen Tab geöffnet werden soll (> „Kein“/ „Ganzes Fenster“). „Ganzes Fenster“ stellt dabei sicher, dass die verlinkten Inhalte auf ganzer Seite im aktuellen Browsertab geöffnet werden, auch wenn das Projekt in einem iFrame eingebunden ist.