Suchst Du etwas bestimmtes?
Event App auf mobilen Endgeräten installieren
Mit diesen Einstellungen kannst Du Deinem Projekt ein Web App Modul hinzufügen. Die Teilnehmer Deines Events können mit dem Öffnen der Projekt Website oder mit dem Scannen eines QR-Codes das Projekt in Form einer Web App auf mobilen Geräten downloaden und öffnen.
Dies ermöglicht einen direkten Eventaufruf Deines Projekts per App auf mobilen Endgeräten inklusive eigenem Icon, individuellen Farben und unter Android auch mit Event-Vorschau (Screenshots der einzelnen Eventseiten).
Der Vorgang bedingt drei Maßnahmen. Die Installation muss zunächst in den Projekteinstellungen freigeschalten (A) und anschließend das entsprechende Modulfenster auf der Projektseite eingefügt werden (B). Die App kann im Anschluss daran auf mobilen Endgeräten installiert werden (C).
A) Projekteinstellungen einrichten: App Installation erlauben und Installationsfenster einrichten
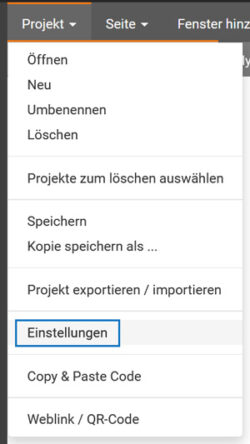
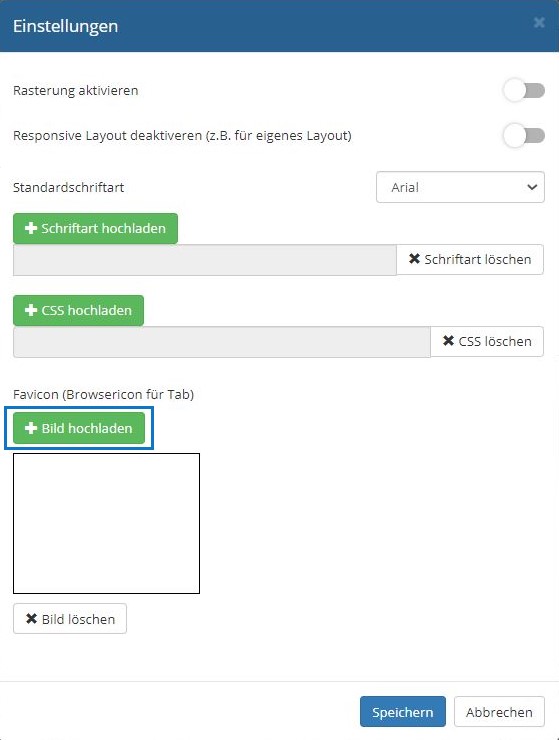
1. Öffne die > Projekteinstellungen und wähle „App-Installation erlauben“.

2. Lade ein > Favicon als App-Icon hoch. Dasselbe Icon wird nun in Deinem Projekt auch im Browsertab auf PC und allen mobilen Geräten angezeigt.
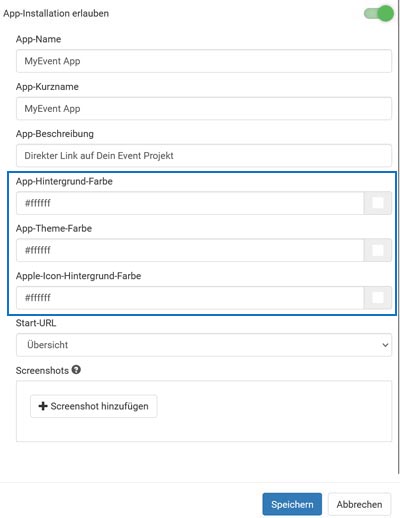
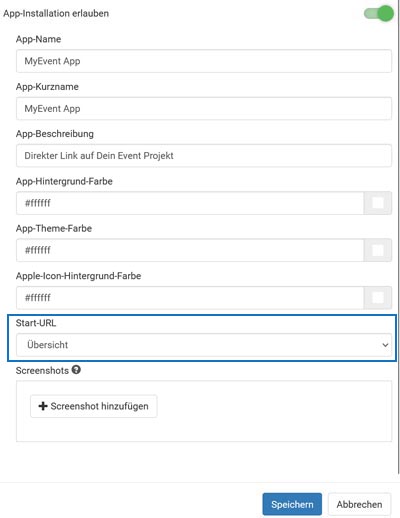
3. Vergib einen App-Namen, einen optionalen App-Kurznamen, der alternativ angezeigt wird, falls der App-Name für bestimmte Eingabefelder zu lang ist und eine App-Beschreibung für das Installationsfenster.
Wähle außerdem eine Hintergrund-, eine Themefarbe sowie eine Hintergrundfarbe für das Icon auf IOS-Geräten.

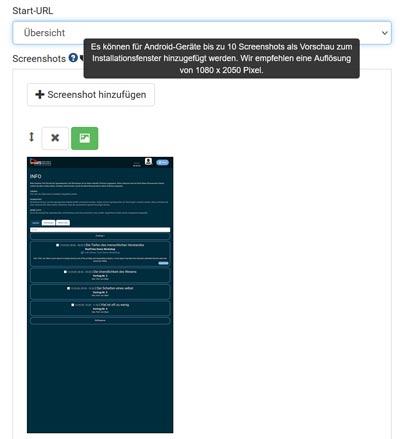
4. Wähle eine Seite aus Deinem Projekt als Startseite für die App aus.
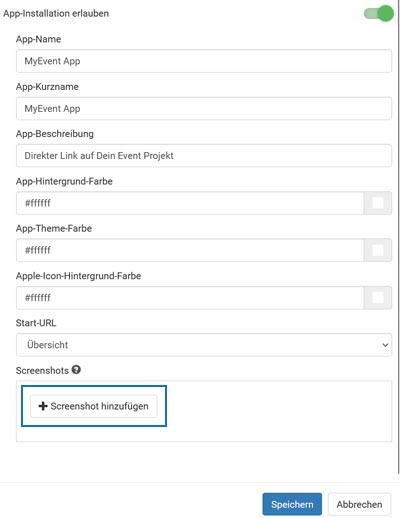
5. Füge bis zu 10 Screenshots als Vorschau für den Installationsbildschirm auf Android-Endgeräten hinzu. Das empfohlene Format beträgt 1080 x 2050 Pixel.
B) Modulfenster einrichten: App installieren
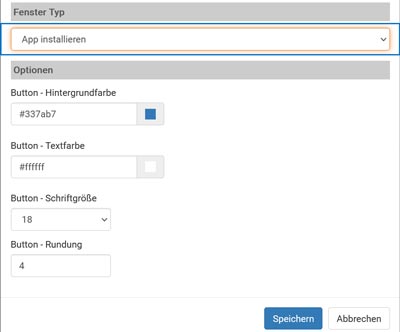
1. Lege ein neues Fenster an und wähle als Fenster-Typ „App installieren“ aus.
Wähle in den Optionen die Hintergrund- und Textfarbe des Installieren-Buttons sowie Schriftgröße und Rundung aus.
C) App auf mobilen Endgeräten installieren
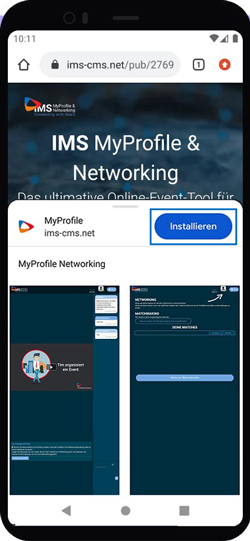
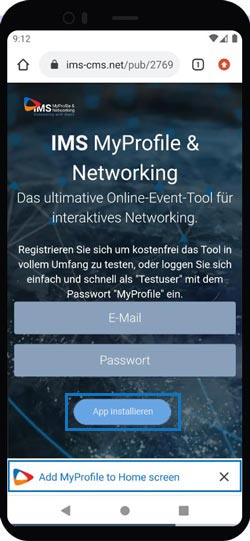
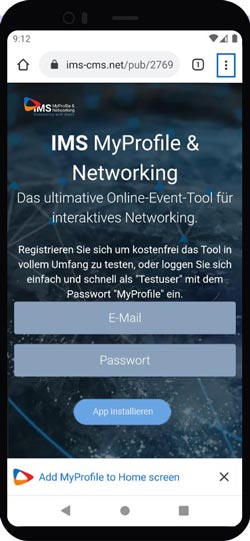
1. Öffne die Projekt Website. Ist das Modulfenster in das Projekt eingefügt, öffnet sich automatisch ein Pop-up-Fenster für die Installation der App.

2. Installiere die App alternativ manuell.
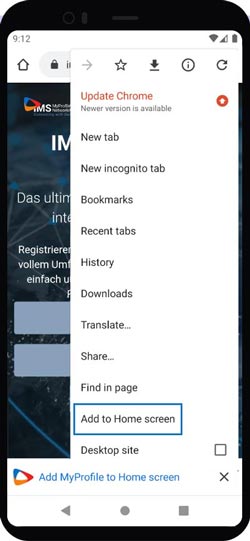
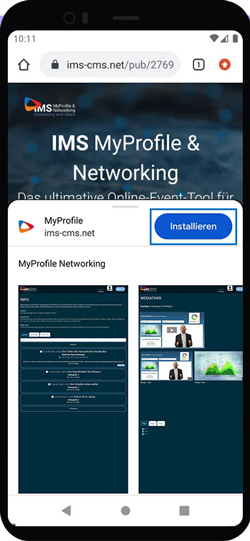
Android: über das > Browsermenü am rechten oberen Bildschirmrand und „Add to Home screen“ oder deutsch „App installieren“.
Anschließend öffnet sich das Installationsfenster mit der App-Beschreibung und den Screenshots. Tippe auf „Installieren“.
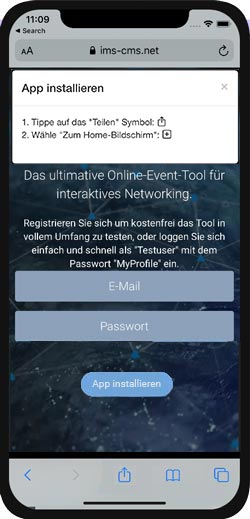
IOS: über den „Teilen“-Button unten in der Bildschirmmitte und „Add to Home Screen“ oder deutsch „Zum Home-Bildschirm“.
3. Schließe den Browser. Auf dem Startbildschirm Deines mobilen Gerätes ist nun die App installiert.
(!) Wir empfehlen, das App-Icon, bzw. Favicon mit einem weißen Rand hochzuladen (siehe obige Darstellung). Verkleinere in der Erstellung der Bilddatei das Icon mit einem Abstand zum Bildrand von etwa 5 – 10 Pixeln.
Dies garantiert, dass das Icon auf IOS-Endgeräten sich nicht von den anderen App-Icons unterscheidet. Die Standardmaße für das Icon betragen 32 x 32 Pixel.
(🛈) Die Anzeigedauer von App Benachrichtigungen sind Browser abhängig. Weitere Infos und eine Anleitung zur Anzeigeverlängerung einzelner Endgeräte sind unter folgendem Link aufrufbar: https://help.batch.com/en/articles/5265662-how-can-i-configure-the-display-time-of-web-push-notifications