Suchst Du etwas bestimmtes?
Adding internal and external buttons
With this function, you can add a button to your project.
You can either link the button to another website via URL or to a previously uploaded file from the file directory or to another page in your webcast project.
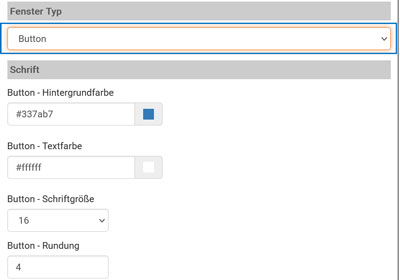
1. Add a new window and select “Button” as the window type. Change background and text color as needed.
You can use the font size to control the size of the button.
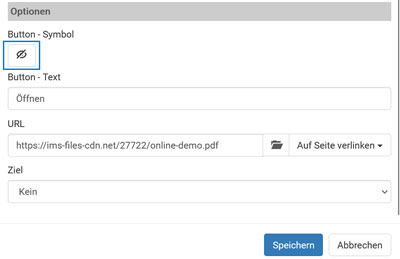
2. If necessary, select an icon in addition to the “Button – Text” under “Options”. If you leave the text field empty, only the icon is visible on the button.
3. Select the button text based on the function of the button, the default text is “Open”.
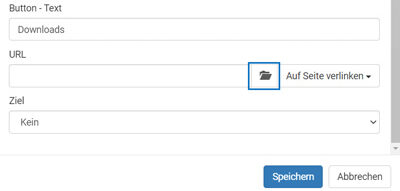
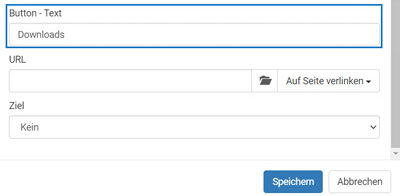
Label the button e. g. with “Downloads” if you use it to provide a download file.
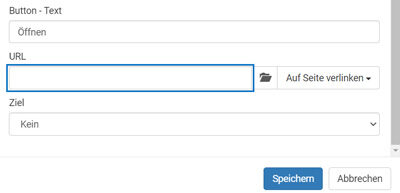
4. Link the button to a new website by manually entering an URL,
or link to a file from the file directory > Web Files CDN, e. g. a download file,
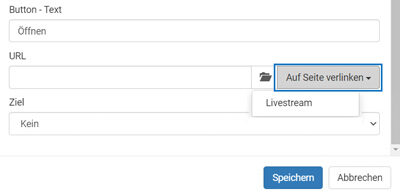
or link to another page in your webcast project, which you can select via dropdown menu.
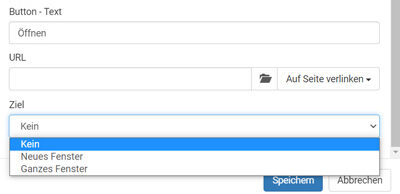
5. Select, whether clicking on the button should open a new window (> “New window”) or whether the link should be opened in the current tab (> “None”/ “Whole window”). “Whole window” ensures that the linked content is opened on the entire page in the current browser tab, even if the project is embedded in an iframe.