Suchst Du etwas bestimmtes?
Setting up your own layout / deactivating the responsive layout / adding a custom css file
To customize your project for smaller devices such as tablets or smartphones, you can deactivate the preprogrammed responsive layout.
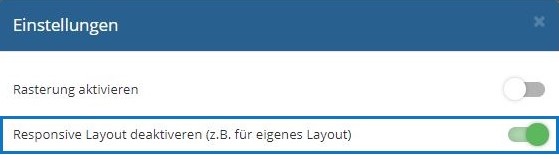
1. Deactivate the responsive layout in the project settings.
2. Create a separate CSS file in which you set up the breakpoints manually using bootstrap media queries and optimize them for smaller devices.
3. Load the css into your project using the upload function.
(!) In order to upload a css file, the responsive layout does not necessarily have to be deactivated. The CSS file, with which you can design the windows in your project via > window classes, is also uploaded here – with or without your own additional layout.