Suchst Du etwas bestimmtes?
Installing the IMS event app on mobile devices
You can now add a web app module to your project. The participants of your event can download and open the project in the form of a web app on mobile devices by opening the project website or by scanning a QR code.
This enables a direct event call of your project via app on mobile devices including its own icon, individual colors and on Android also with event preview (screenshots of the individual event pages).
The process requires three actions. The installation must first be activated in the project settings (A) and then the corresponding module window must be inserted on the project page (B). The app can then be installed on mobile devices (C).
A) Set up the project settings: allow the app installation and set up the installation window
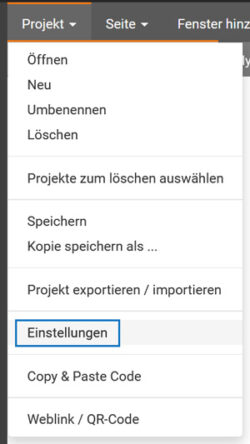
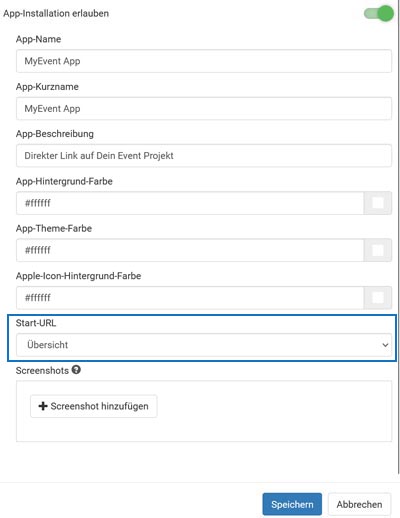
1. Open the > Project settings and select “Allow app installation”.

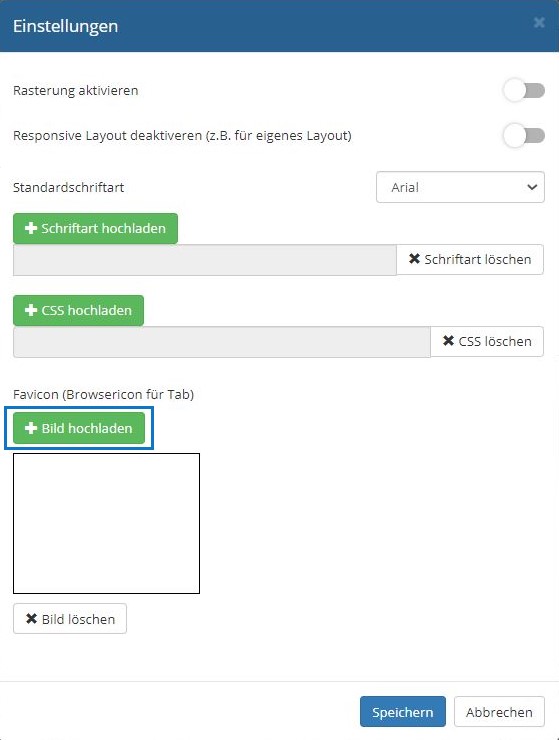
2. Upload a > favicon as an app icon. The same icon is now also displayed in your project in the browser tab on PC and all mobile devices.
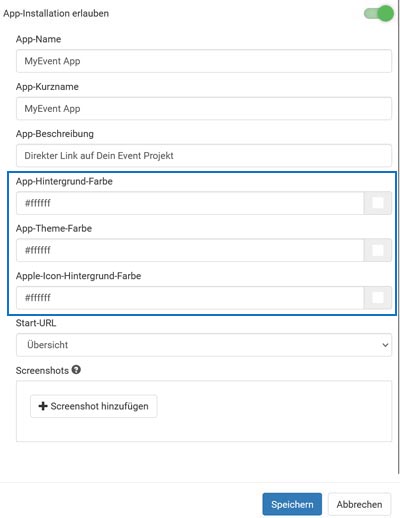
3. Assign an app name, an optional short app name that is displayed as an alternative if the app name is too long for certain input fields and an app description for the installation window.
Also choose a background color, a theme color and a background color for the icon on IOS devices.

4. Select a page from your project as the start page for the app.
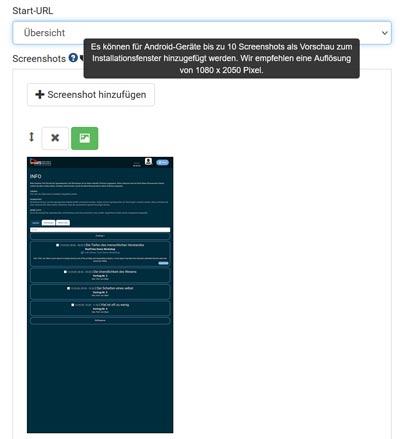
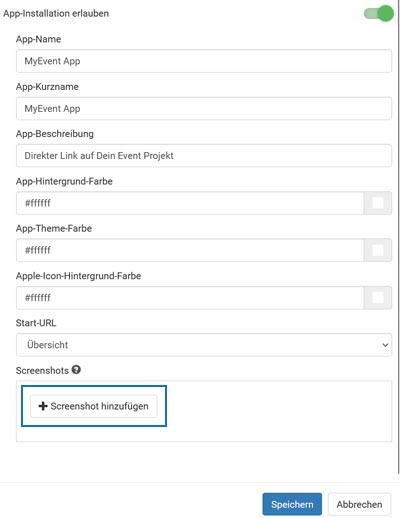
5. Add up to 10 screenshots to preview the installation screen on Android devices. The recommended format is 1080 x 2050 pixels.
B) Set up the module window: Install the app
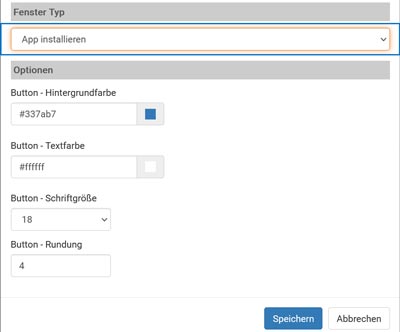
1. Create a new window and select “Install App” as the window type.
In the options, select the background and text color of the install button, as well as the font size and rounding.
C) Install the app on mobile devices
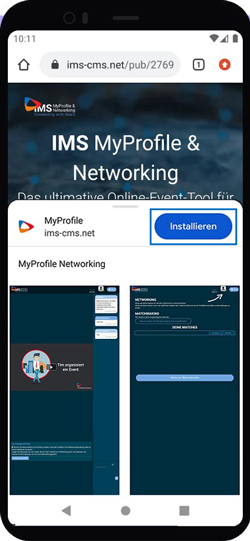
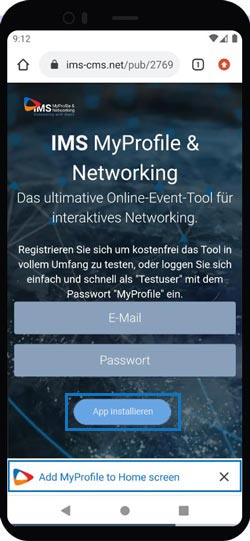
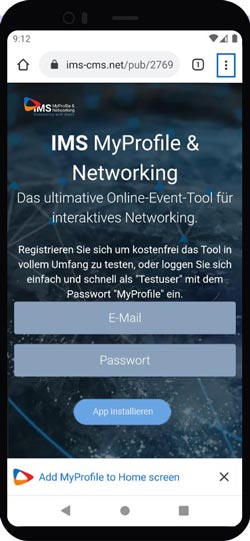
1. Open the project website. If the module window is inserted into the project, a pop-up window for installing the app opens automatically.

2. Alternatively, install the app manually.
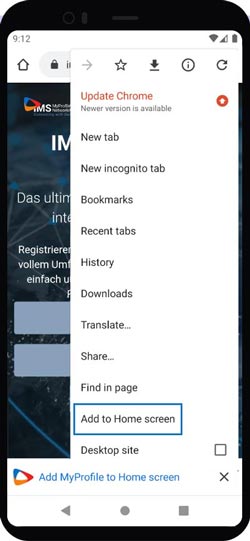
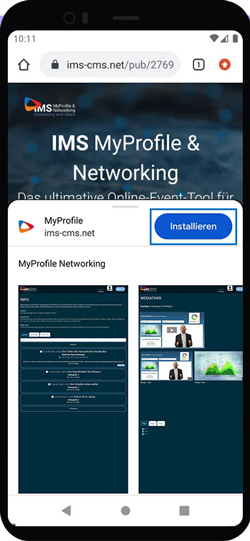
Android: via the > browser menu at the top right of the screen and “Add to Home screen”.
The installation window then opens with the app description and the screenshots. Tap on “Install”.
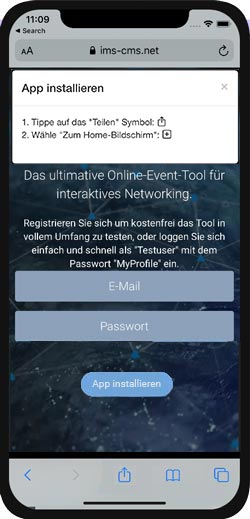
IOS: via the “Share” button at the bottom in the middle of the screen and “Add to Home Screen”.
3. Close the browser. The app is now installed on the home screen of your mobile device.
(!) We recommend uploading the app icon or favicon with a white border (see illustration above). When creating the image file, reduce the icon with a distance of about 5 – 10 pixels to the edge of the image.
This guarantees that the icon does on IOS devices not differ from other app icons. The standard dimensions for the icon are 32 x 32 pixels.