Suchst Du etwas bestimmtes?
Eigenes Layout einrichten / responsive Layout deaktivieren / CSS-Datei hinzufügen
Um Dein Projekt für kleinere Endgeräte, wie z. B. Tablets oder Smartphones individuell anzupassen, kannst Du das vorprogrammierte responsive Layout deaktivieren.
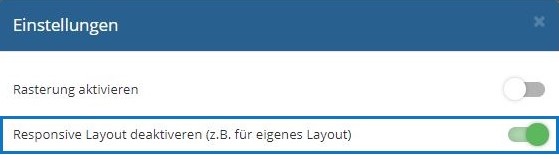
1. Deaktiviere in den Projekteinstellungen das responsive Layout.
2. Erstelle eine separate CSS-Datei, in der du die Breakpoints über Bootstrap media-queries manuell einrichtest und für kleinere Endgeräte optimierst.
3. Lade die CSS über die Upload-Funktion in dein Projekt.
(!) Um eine CSS-Datei hochzuladen, muss das responsive Layout nicht zwingend deaktiviert werden. Die CSS-Datei, mit der du über Fenster-Klassen die Fenster in deinem Projekt gestalten kannst, lädst du ebenfalls hier hoch – mit oder ohne zusätzlichem eigenen Layout.